De story’s van social media, maar dan bovenaan in Google: dát zijn Google Web Stories! De zoekgigant heeft een plugin gelanceerd waarmee iedereen nu visuele verhalen, of snackable content om in Google-termen te spreken, SEO-proof maakt. Hoe werkt dit en vooral: hoe maak je deze Web Stories? Ik leg het je uitgebreid uit!
Deze blog verscheen in andere vorm eerder op Frankwatching.
Wat zijn Web Stories precies?
Web Stories zijn een slideshow in de vorm van tikbare content, die we nu alleen van social media kennen. Het zijn losse foto’s video’s en/of teksten die samen een verhaal vormen op een webpagina. Door te tikken op een story ga je naar de volgende slide. In tegenstelling tot Stories op Instagram, Snapchat en YouTube verdwijnen deze verhalen niet na verloop van tijd. Sterker nog: informatieve Stories hebben de potentie om bovenaan in Google te komen en zo op de lange termijn veel verkeer te trekken. Een prima manier om je SEO te verbeteren dus! Deze feature was de laatste maanden in beta-versie beschikbaar, waardoor we al het één en ander hebben getest. Sinds oktober is de plugin voor iedereen beschikbaar!
Hoe maak je Google Web Stories?
Google maakt het voor websites die op WordPress draaien heel simpel om Web Stories te maken. Met deze speciaal ontwikkelde plugin zet je de Stories supersimpel in elkaar. Hoe precies? Dat kunnen we uittypen voor je, maar veel handiger is het om onze Web Story te checken over het maken van story’s!
Voorbeelden van Web Stories
Wat zijn de mogelijkheden van Web Stories precies? Een heleboel. Daarom hebben we een aantal voorbeelden op een rij gezet. Er zijn namelijk al een hele hoop van deze visuele verhalen in omloop. Check bijvoorbeeld:
- de story van BBC over wat mensen op de maan hebben achtergelaten. In deze Story worden bijzondere foto’s van spullen die astronauten op de maan hebben hebben laten liggen gecombineerd met informatie over die astronauten en de missies naar de maan.
- de story van USA Today over Beyoncé. Hier wordt de impact van Beyoncé op de popcultuur en maatschappij simpel uiteengezet.
- de story van The Atlantic over de goudkoorts op Amazone. Deze hele story is in dezelfde stijl geanimeerd, waardoor het echt een verhaal is.
Naar aanleiding van de eerste versie van deze blog op Frankwatching werden er in de comments meer ideeën en Stories gedeeld. Check bijvoorbeeld:
- het assortiment van Mijn Nieuwe Schilderij vol met werk van Vincent van Gogh
- 10 tips voor beginnende hardlopers van trailrunner Wim Groenendijk
- of een tutorial voor het maken van armbandjes van Xitin Beads
Hoe maak je jouw Stories aantrekkelijk?
Net als met Instagram Stories en LinkedIn Stories maak je jouw stories heel makkelijk dynamisch en interactief door er per slide leuke extra’s aan toe te voegen. Combineer je Stories bijvoorbeeld met:
- afbeeldingen, gifjes, stickers en zelfs video’s: maak elke slide visueel aantrekkelijk door er de juiste visuals aan toe te voegen;
- combineer tekst met audio: wees hier voorzichtig mee, aangezien de meeste gebruikers nooit zo zijn gediend van onverwachte muziek uit hun speakers of in hun oortjes. Toch is audio een mooie toevoeging wanneer je bijvoorbeeld extra informatie wilt inspreken bij een slide;
- animaties en interactie: ook hou je jouw Stories aantrekkelijk door tekst en afbeeldingen te animeren via de plugin. En zorg voor een goede vervolgstap in je laatste slide. Zo ben je de gebruikers nóg beter van dienst.
Voordelen van Google Web Stories
Er zijn een hoop redenen om aan de slag te gaan met Web Stories:
- De belangrijkste: het is supervet! Via Stories ziet je content er een stuk aantrekkelijker uit dan via een ouderwetse webpagina. En voor mijn part ook beter dan alle online magazines die nu worden aangeboden;
- Het is ideale content voor smartphones; de slides zijn namelijk verticaal en werken op AMP-technologie, waardoor ze ook op telefoons supersnel laden;
- De Stories zijn te embedden en daardoor te hergebruiken op meerdere pagina’s;
- Het is een moderne manier om content en informatie te delen met je doelgroep. Vrijwel iedereen kent het principe van Stories al van social media en is gewend om op deze manier informatie tot zich te nemen;
- Stories op je website zijn interactief, doordat je moet klikken, luisteren en kijken. Hierdoor blijft je boodschap beter hangen bij de gebruiker;
- Het past in de trend van Google om resultaten weer te geven, die snel antwoord geven op een zoekvraag;
- De oplettende lezer had het al in de gaten: het zijn niet voor niks Google Web Stories. Dit is Google’s antwoord op de snelle content van social media. De zoekmachine heeft eigenhandig een plugin voor deze contentvorm ontwikkeld, waardoor de stories goed indexeerbaar zijn en snel kunnen ranken in de zoekresultaten!
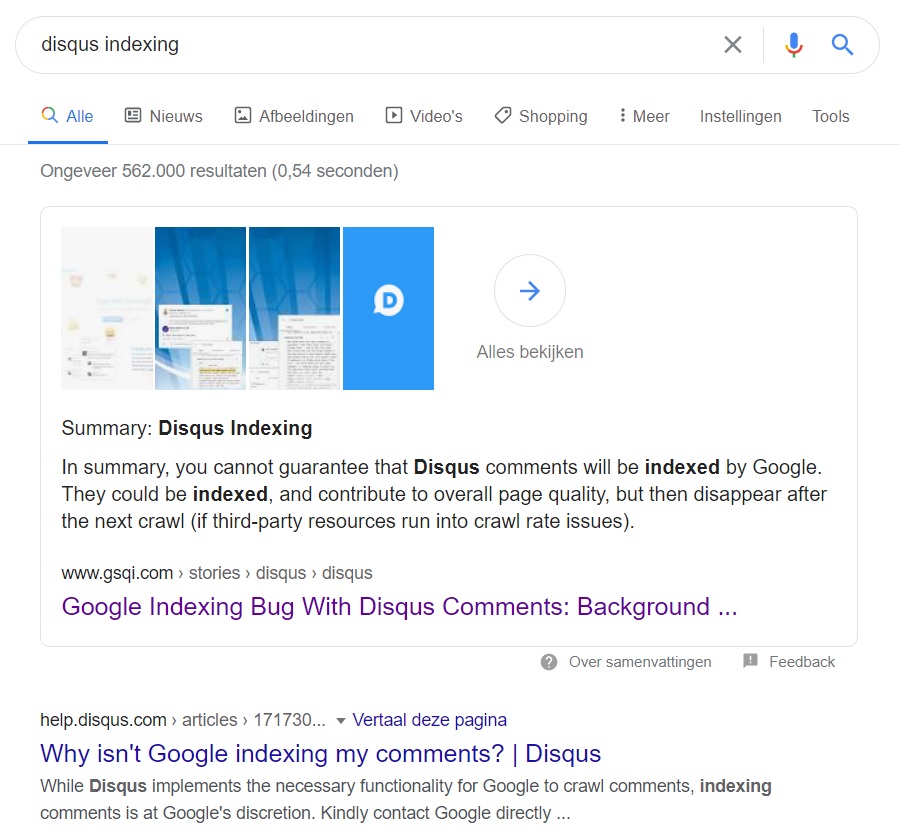
De eerste #1 posities in Google voor (Engelstalige) Stories zijn al gespot:  Tuurlijk, dit is een hele specifieke zoekterm. Het leuke aan dit voorbeeld: de Story staat boven een branded (disqus.com) resultaat! Dit geeft de enorme potentie weer van deze story’s. De content is makkelijk behapbaar en voldoet zo perfect aan de zoekintentie.
Tuurlijk, dit is een hele specifieke zoekterm. Het leuke aan dit voorbeeld: de Story staat boven een branded (disqus.com) resultaat! Dit geeft de enorme potentie weer van deze story’s. De content is makkelijk behapbaar en voldoet zo perfect aan de zoekintentie.
Aan de slag met Google Stories, maar je werkt niet op WordPress?
Werk je niet met WordPress? Dan zijn er gelukkig andere manieren om Web Stories te maken! Hiervoor is het goed om te weten dat story’s werken via AMP-technologie. Wat betekent dat er voor elk cms mogelijkheden zijn om aan de slag te met deze visuele verhalen. Stuur dit linkje door naar je webbouwer en dan regelt ‘ie het voor je.
SEO-checklist Web Stories
Een Web Story maken, betekent natuurlijk niet dat je jouw verhaal ook automatisch terugvindt bovenaan de zoekresultaatpagina’s (SERP) van de door jouw begeerde keywords. Maak je visuele verhaal daarom SEO-proof met deze checklist:
- Volledigheid: zorg ervoor dat jouw verhaal een rond verhaal is. Met andere woorden: wanneer jouw slideshow na 5 tikken een verkapte advertentie blijkt te zijn, ga je niet ranken. Zet dus géén links in je artikelen die verwijzen naar andere websites of apps;
- Maximaal één affiliate link: als je lezers wilt doorverwijzen naar een marketplace, doe dat maximaal één keer per verhaal;
- Aantal slides: minimaal 5 slides, maximaal 30. Google adviseert hierbij tussen de 10 en 20 pagina’s aan te houden;
- Titel lengte: houd een maximum van 40 tekens aan;
- Tekst: houd maximaal 200 tekens per slide aan;
- Video: wanneer je video’s gebruikt in je stories, zorg er dan voor dat ze rond de 15 seconden per pagina duren. En dat de video’s die je gebruikt ondertiteld zijn;
- AMP-test: test je story in de AMP-tester van Google. Zo weet je zeker dat je Story goed wordt geïndexeerd;
- Structured data (optioneel): voeg Structured Data toe aan je Story zodat Google en andere zoekmachines beter begrijpen waar de content over gaat. Voor Stories zijn de volgende 4 mark-ups mogelijk:
Ik ben ervan overtuigd dat we Google Web Stories héél veel gaan terugzien in de zoekresultaten! Wil je hier ook mee aan de slag? Ik help je hier graag verder mee 🙂
Check ook:
- aan de slag met Instagram Reels
- Google for Jobs en SEO
- dit voordat je begint met livestreamen