

Fay
2023-12-01
Leestijd 5 min
Low-code: dé development-trend van de komende jaren
Zelf websites ontwikkelen of apps bouwen? Met low-code development wordt dit een stuk makkelijker! En steeds meer bedrijven bouwen in low-code of zelfs no-code. Onderzoeksbureau Gartner voorspelt zelfs dat in 2025 70% van de apps gebouwd wordt in low-code of no-code. Benieuwd wat low-code development precies is en waarom het ook wat voor jou is? Je leest het in deze blog!
Ontdek alles over low-code:
- Wat is low-code?
- Wat is het verschil tussen low-code en no-code?
- De voordelen van low-code
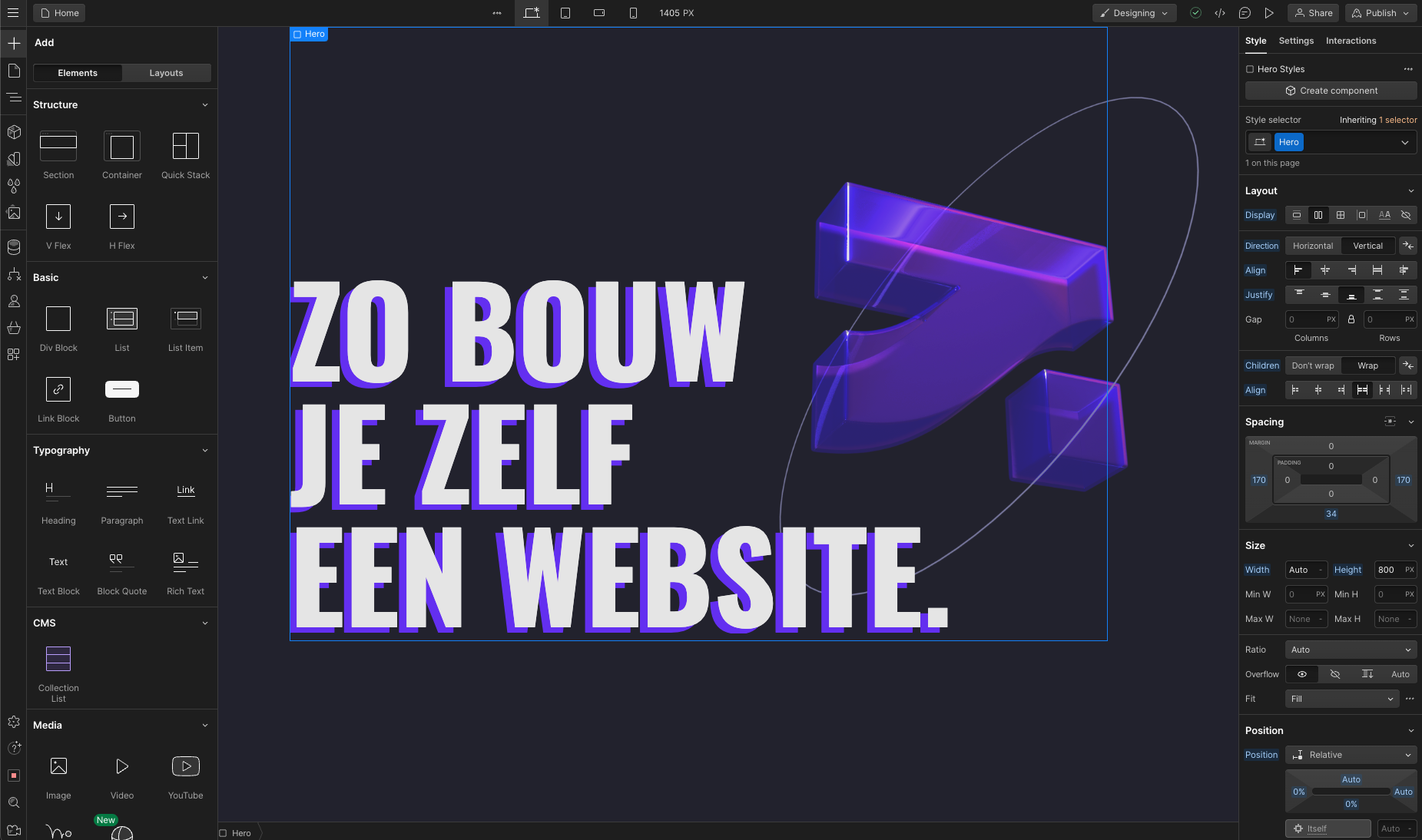
- Zo bouw je zelf een website in low-code
- Low-code developer nodig?
Wat is low-code?
Low-code is een technologie die bedrijven in staat stelt om websites en apps te ontwikkelen zonder al te veel code te schrijven. Low-code, ook wel eens no-code genoemd, maakt gebruik van visuele blokken en items en vertaalt deze automatisch naar code. Handig, want waarom zou je het wiel bij iedere website of app opnieuw uitvinden? De basis, zoals contactformulieren, blokken en componenten, zit standaard in een low-code platform. Daarnaast kan je het ook integreren met je e-mailplatform en analytics.
Wat is het verschil tussen low-code en no-code?
Met zowel low-code als no-code kun je zonder al te veel handmatige code een website of app bouwen. Zoals de termen doen vermoeden zit het grootste verschil erin dat je bij no-code geen code hoeft te gebruiken, en bij low-code een beetje. Beide technologieën maken daarnaast gebruik van een visuele interface. Doordat je bij low-code nog wel zelf code kan toevoegen, biedt dat meer mogelijkheden voor personalisatie dan no-code.
De voordelen van low-code
- Snelheid: Het grote voordeel van low-code: de veel kortere tijd om een project te ontwikkelen. Je kunt je voorstellen dat het automatisch genereren van code veel sneller gaat dan het allemaal zelf te schrijven.
- Flexibiliteit: Er worden steeds meer integraties beschikbaar, zo kan je extra functionaliteiten toevoegen of je app of website volledig integreren met je andere systemen.
- Schaalbaar: Low-code platformen kunnen zo groot en klein zijn als je wilt. Simpele website met alleen content? No problem. Grote website met veel integraties? Easy! Alles mogelijkheden zijn in het platform verweven, jij kiest waar je gebruik van maakt.
- Beveiliging: Ingebouwde securitycomponenten zijn al in de software ontwikkeld. Daardoor zijn ze minder gevoelig voor handmatig gebouwde onderdelen.
- Onderhoud: Low- en no-code platform schrijven de code voor je, dat betekent dat ze ook de code voor je onderhouden en updaten. Dit zorgt ervoor dat je als developer minder tijd besteed aan het onderhouden van je website na livegang.
Zo maak je zelf een website in low-code:
- Kies je low-code platform. Bekende voorbeelden zijn Webflow en Framer.
- Maak een webdesign of begin vanaf een van de templates.
- Vertaal het design naar je low-code platform. Als je al ervaring hebt met webdevelopment of UX designs in Figma zal je dit snel oppakken.
- Voeg formulieren, buttons, animaties en andere functionaliteiten toe.
- Test en publiceer!

Bonus tip: er bestaan figma plugins voor Webflow en Framer die je je designs laat kopiëren en exporteren naar je website builder! Let wel op dat je je website in duidelijke componenten opbouwt.
Low-code developer nodig?
Ben je na het lezen van deze blog helemaal om? Of wil je meer weten hoe wij jouw website bouwen in low-code? Neem vrijblijvend contact op met Martijn.
